Olá pessoal,
Após muito tempo inativo, retorno com uma nova série de postagens muito úteis à estudantes de desenvolvimento de jogos.
A programação de jogos é uma área correlata com a Computação Gráfica (CG). A CG, por sua vez, é um ramo de estudo com fundamentos por vezes mais matemáticos que computacionais. Essa disciplina é ignorada diversas vezes por estudantes mais ansiosos. Isso acaba impedindo o progresso do estudante, ou gerando apenas manipuladores de ferramentas prontas, que ao se depararem com um problema real onde não existe solução direta na engine (e esses problemas são numerosos!), o progresso fica estagnado e o estudante desiste.
Como todo bom estudo deve ser bem fundamentado, vou recomendar uma bibliografia para CG, Fundamentals of Computer Graphics 4th Edition do Peter Shirley, Michael Ashikhmin e Steve Marschner. Trata-se de um livro teórico, com fundamento matemático. O foco não é o ensino de ferramentas ou API gráfica como OpenGL, e sim os fundamentos teóricos por detrás da implementação das mesmas. Os algoritmos apresentados são analisados do ponto de vista teórico, com ligeira implementação em pseudocódigo.

Outro livro muito interessante é o nacional Fundamentos de Computação Gráfica, do Instituto de Matemática Pura e Aplicada dos autores Luiz Velho e Jonas Gomes. Um livro completamente matemático e denso, com uma ótica matemática sobre a CG, sem preocupação com pseudocódigo.

Definição: o que é Computação Gráfica?
CG pode ser definido brevemente como o conjunto de métodos e técnicas para transformar dados em imagem através de um dispositivo gráfico. Imagens podem ser totalmente sintéticas (geradas por computador) ou produzidas pela manipulação de fotografias.
Trata-se de uma área de estudo multidisciplinar no qual física, matemática, engenharia, interação humano-computador, design gráfico e arte desempenham importantes papeis. Por exemplo, física é usada para simulação de luz e animação, matemática para descrever formas no espaço e engenharia para melhor utilização de memória e processamento.
Áreas de estudo
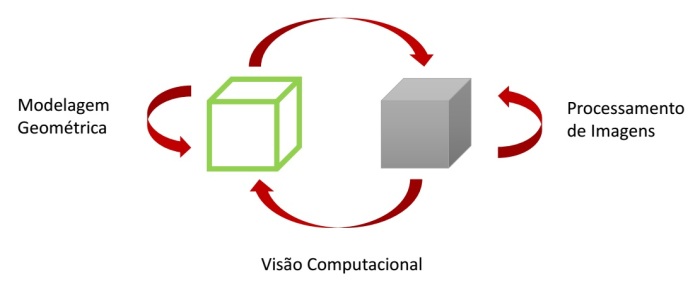
Existem basicamente quatro áreas de estudo na CG. Cada uma trata de um problema diferente, com diferentes entradas e saídas. A figura abaixo exibe um esquema das mesmas.

Modelagem Geométrica
Trata do problema da descrição e estruturação de dados geométricos.
- Entrada: dados
- Saída: dados
Síntese/Geração de imagens
Criação sintética das imagens, ou seja, as representações visuais de objetos criados pelo computador a partir das especificações geométricas e visuais de seus componentes.
- Entrada: dados
- Saída: imagem
Processamento de Imagens
Considera o processamento das imagens na forma digital e suas transformações, por exemplo, para melhorar ou realçar suas características visuais.
- Entrada: imagem
- Saída: imagem
Análise de Imagens (Visão Computacional)
A partir de uma ou várias imagens, visa obter informações geométricas, topológicas ou físicas sobre os dados que as originaram. Lida com dispositivos que compreendam e interpretem corretamente objetos reais da mesma forma como nosso cérebro faz.
- Entrada: imagem
- Saída: dados
Percepção tridimensional
Capacidade que o ser humano tem de distinguir a forma, as cores, a textura e a relação espacial existente entre os objetos de uma porção do mundo real.
Existem categorias de estímulos visuais usados pelo cérebro para formar uma imagem 3D, são elas:
- informações monoculares
- informações óculo-motoras
- informações estereoscópicas
Informações monoculares
Inerentes à imagem formada na retina
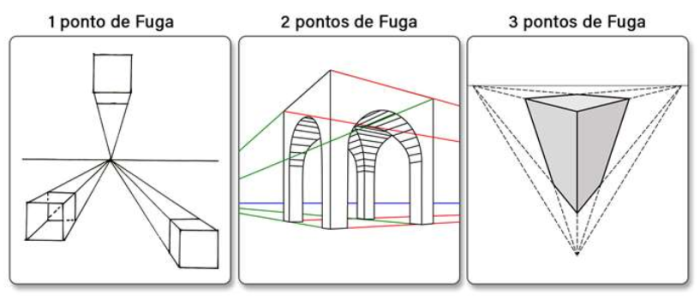
Noção de perspectiva linear
Aparente redução dos tamanhos e das distâncias entre os objetos, à medida que o observador se distancia destes. Os olhos não veem em perspectiva, mas por um fenômeno estereoscópico (duas imagens de um mesmo objeto, tomadas de pontos de vista distintos).
A perspectiva pode ocorrer entre 1 e 3 pontos de fuga principais:

Conhecimento prévio do objeto
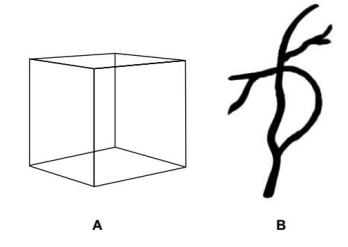
Serve tanto para determinar a distância absoluta a partir do observador, quanto as distâncias relativas entre os objetos. O tamanho aparente serve para determinar qual deles está mais próximo ou mais distante. A figura A nos permite uma clara noção de profundidade; a B não nos permite entender qual parte do galho da árvore se encontra à frente do outro.

A ausência de uma referência para nos auxiliar na percepção pode causar percepções errôneas de tamanho e posição de objetos.
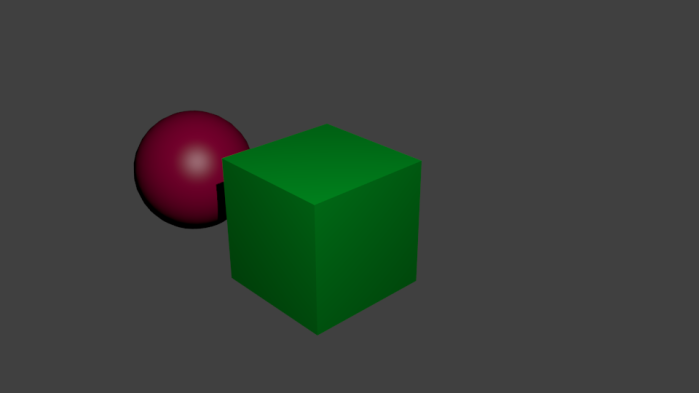
Oclusão
Responsável pela informação da posição relativa dos objetos. É a obstrução da visão de um objeto por um outro que está mais próximo do observador e sobre uma mesma direção de visão.

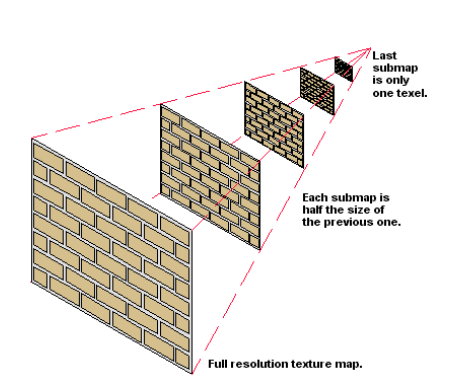
Densidade das texturas
Objetos possuem em sua aparência algum tipo de padrão com uma certa regularidade. À medida que os padrões aparecem mais densos e menos detalhados, mais distantes estarão do observador. No exemplo abaixo, quanto mais distante, menos resolução e detalhes são percebidos na textura. Essa característica da visão permite o uso da técnica de Level of Detail (LOD -> Nível de Detalhe), que permite o uso de texturas e modelos 3D menos detalhados para objetos mais distantes da visão.

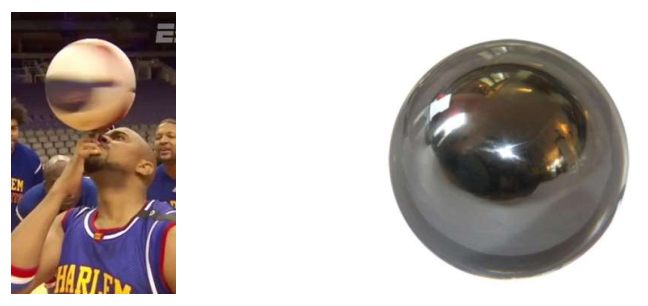
As texturas também auxiliam na percepção do movimento. Uma bola de basquete pode ser facilmente entendida quando gira, já uma esfera de metal totalmente polida tem uma percepção de movimento mais difícil.

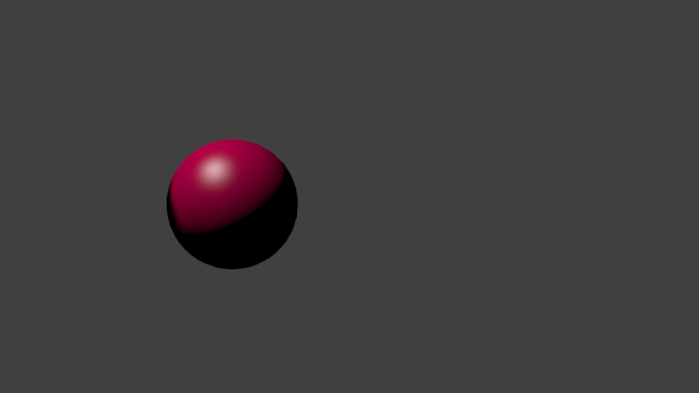
Variação da reflexão da luz
A mudança na intensidade da luz refletida ao longo de uma superfície de um objeto fornece informações sobre a forma e a curvatura da superfície desse objeto.

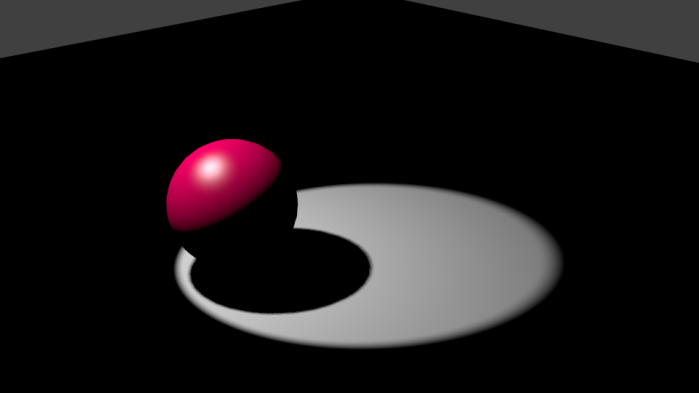
Sombras
Determinação da posição de um objeto em relação a um piso colocado abaixo deste, por exemplo.

Informações visuais óculo-motoras
São fornecidas pelo movimento dos olhos.
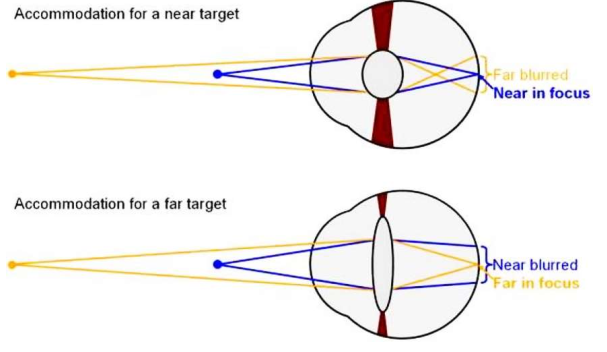
Acomodação
Os músculos ciliares dos olhos relaxam ou contraem para mudar o formato do cristalino. O objetivo de alterar o foco dos objetos projetados na retina em função da distância desses objetos do observador.
Na figura abaixo, vemos a diferença de contração muscular para alterar o foco dos objetos de próximo para distante.

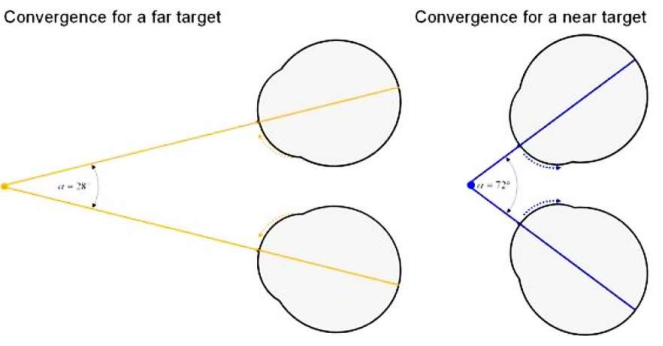
Convergência
Considera o grau de rotação dos olhos ao longo do eixo de visão (quando um objeto é focado) para obter informações a respeito da posição e da distância. Os olhos convergem mais para olhar um objeto perto, do que um distante, e isto significa que os músculos devem contrair mais para olhar objetos próximo.
A figura permite entender que para objetos distantes, o grau de convergência entre os olhos é menor que para objetos próximos. Por isso ficamos vesgos quando focamos no nosso dedo e o aproximamos do nariz, por exemplo.

Informações visuais estereoscópicas
Disparidade binocular
Como os olhos estão posicionados em lugares diferentes, cada olho vê uma imagem de forma diferente. O cérebro usa essas diferenças para obter a distância relativa dos objetos. Ou seja, é a habilidade de perceber a profundidade com pares de imagens em estéreo.
Observe que uma reta foi traçada na direção do parque central das imagens. À direita elas são comparadas para demonstrar a diferença angular entre ambas.

Finalizando
Por enquanto, isso é tudo. Fique atento aos próximos posts!
Referências
AZEVEDO, Eduardo; CONCI, Aura. Computação gráfica: teoria e prática. Elsevier, 2003. Cap. 1.
MARSCHNER, Steve; SHIRLEY, Peter. Fundamentals of computer graphics. CRC Press, 2015. Cap. 1.
HUGHES, John F. et al. Computer graphics: principles and practice. Pearson Education, 2014. Cap. 1.
SALOMON, David. The computer graphics manual. Springer Science & Business Media, 2011.
VELHO, Luiz; GOMES, Jonas. Fundamentos de Computação Gráfica. Associação Instituto de Matemática Pura e Aplicada, IMPA, 2015. Cap. 1.